Free Salesforce CRT-600 Exam Dumps
Here you can find all the free questions related with Salesforce Prepare for your JavaScript Developer I Certification Exam (CRT-600) exam. You can also find on this page links to recently updated premium files with which you can practice for actual Salesforce Prepare for your JavaScript Developer I Certification Exam . These premium versions are provided as CRT-600 exam practice tests, both as desktop software and browser based application, you can use whatever suits your style. Feel free to try the Prepare for your JavaScript Developer I Certification Exam premium files for free, Good luck with your Salesforce Prepare for your JavaScript Developer I Certification Exam .MultipleChoice
The developer wants to test this code:
Const toNumber =(strOrNum) => strOrNum;
Which two tests are most accurate for this code?
Choose 2 answers
OptionsMultipleChoice
Refer to the code below:
Const resolveAfterMilliseconds = (ms) => Promise.resolve (
setTimeout (( => console.log(ms), ms ));
Const aPromise = await resolveAfterMilliseconds(500);
Const bPromise = await resolveAfterMilliseconds(500);
Await aPromise, wait bPromise;
What is the result of running line 05?
OptionsMultipleChoice
A developer creates a simple webpage with an input field. When a user enters text in the input field and clicks the button, the actual value of the field must be displayed in the console.
Here is the HTML file content:
<input type ='' text'' value=''Hello'' name =''input''>
<button type =''button'' >Display </button> The developer wrote the javascript code below:
Const button = document.querySelector('button');
button.addEvenListener('click', () => (
Const input = document.querySelector('input');
console.log(input.getAttribute('value'));
When the user clicks the button, the output is always ''Hello''.
What needs to be done to make this code work as expected?
OptionsMultipleChoice
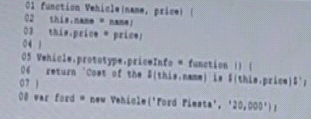
Given the requirement to refactor the code above to JavaScript class format, which class
definition is correct?

MultipleChoice
R74
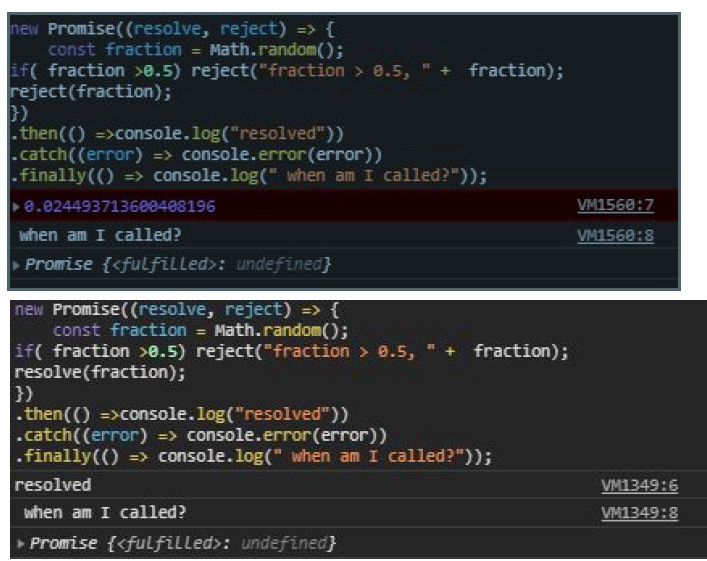
new Promise((resolve, reject) => {
const fraction = Math.random();
if( fraction >0.5) reject("fraction > 0.5, " + fraction);
resolve(fraction);
})
.then(() =>console.log("resolved"))
.catch((error) => console.error(error))
.finally(() => console.log(" when am I called?"));

When does Promise.finally on line 08 get called?
Options