Free Salesforce CRT-600 Exam Dumps
Here you can find all the free questions related with Salesforce Prepare for your JavaScript Developer I Certification Exam (CRT-600) exam. You can also find on this page links to recently updated premium files with which you can practice for actual Salesforce Prepare for your JavaScript Developer I Certification Exam . These premium versions are provided as CRT-600 exam practice tests, both as desktop software and browser based application, you can use whatever suits your style. Feel free to try the Prepare for your JavaScript Developer I Certification Exam premium files for free, Good luck with your Salesforce Prepare for your JavaScript Developer I Certification Exam .MultipleChoice
Refer to the code snippet below:
Let array = [1, 2, 3, 4, 4, 5, 4, 4];
For (let i =0; i < array.length; i++){
if (array[i] === 4) {
array.splice(i, 1);
}
}
What is the value of the array after the code executes?
OptionsMultipleChoice
Refer to following code block:
Let array = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11,];
Let output =0;
For (let num of array){
if (output >0){
Break;
}
if(num % 2 == 0){
Continue;
}
Output +=num;
What is the value of output after the code executes?
OptionsMultipleChoice
Refer to the code below:
<html lang=''en''>
<table onclick=''console.log(Table log');''>
<tr id=''row1''>
<td>Click me!</td>
</tr>
<table>
<script>
function printMessage(event) {
console.log('Row log');
}
Let elem = document.getElementById('row1');
elem.addEventListener('click', printMessage, false);
</script>
</html>
Which code change should be made for the console to log only Row log when 'Click me! ' is
clicked?
OptionsMultipleChoice
Refer to the code below:
let timeFunction =() => {
console.log('Timer called.'');
};
let timerId = setTimeout (timedFunction, 1000);
Which statement allows a developer to cancel the scheduled timed function?
OptionsMultipleChoice
Refer to the following code:
<html lang=''en''>
<body>
<button id =''myButton''>CLick me<button>
</body>
<script>
function displayMessage(ev) {
ev.stopPropagation();
console.log('Inner message.');
}
const elem = document.getElementById('myButton');
elem.addEventListener('click' , displayMessage);
</script>
</html>
What will the console show when the button is clicked?
OptionsMultipleChoice
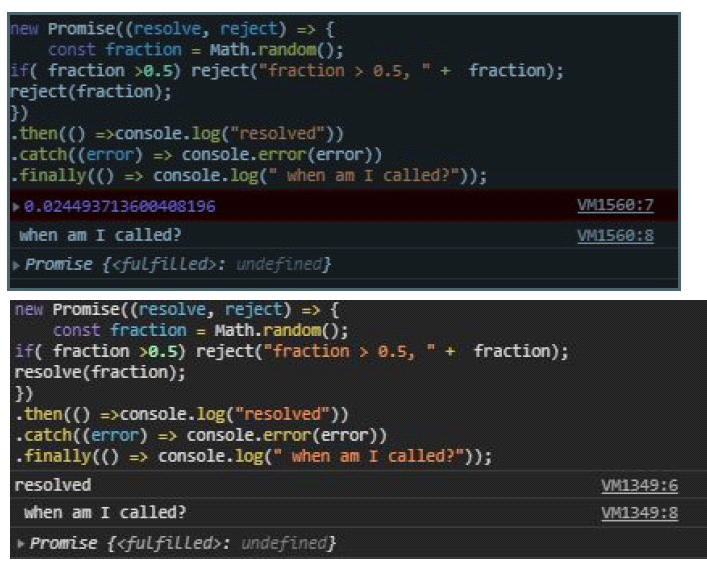
Refer to the code below:
new Promise((resolve, reject) => {
const fraction = Math.random();
if( fraction >0.5) reject('fraction > 0.5, ' + fraction);
resolve(fraction);
})
.then(() =>console.log('resolved'))
.catch((error) => console.error(error))
.finally(() => console.log(' when am I called?'));

When does Promise.finally on line 08 get called?
OptionsMultipleChoice
Refer to the code below:
Let car1 = new Promise((_ , reject) =>
setTimeout(reject, 2000, ''car 1 crashed in'' =>
Let car2 =new Promise(resolve => setTimeout(resolve, 1500, ''car 2 completed'')
Let car3 =new Promise(resolve => setTimeout(resolve, 3000, ''car 3 completed'')
Promise.race(( car1, car2, car3))
.then (value => (
Let result = '$(value) the race.';)}
.catch(arr => {
console.log(''Race is cancelled.'', err);
});
What is the value of result when Promise.race executes?
OptionsMultipleChoice
is below:
<input type=''file'' onchange=''previewFile()''>
The JavaScript portion is:
01 function previewFile(){
02 const preview = document.querySelector('img');
03 const file = document.querySelector('input[type=file]').files[0];
04 //line 4 code
05 reader.addEventListener(''load'', () => {
06 preview.src = reader.result;
07 },false);
08 //line 8 code
09 }
In lines 04 and 08, which code allows the user to select an image from their local
computer , and to display the image in the browser?
OptionsMultipleChoice
A developer implements and calls the following code when an application state change occurs:
Const onStateChange =innerPageState) => {
window.history.pushState(newPageState, ' ', null);
}
If the back button is clicked after this method is executed, what can a developer expect?
OptionsMultipleChoice
Refer to the code below:
Const myFunction = arr => {
Return arr.reduce((result, current) =>{
Return result = current;
}, 10};
}
What is the output of this function when called with an empty array ?
Options