Microsoft 70-480 Exam Questions
- Microsoft Certified Professional MCP Certifications
- Microsoft Certified Solutions Associate MCSA Certifications
- Microsoft MCSA: Web Applications Certifications
- Topic 1: Implement and Manipulate Document Structures and Objects/ Create the Document Structure by Using HTML
- Topic 2: Write Code that Interacts with UI Controls/ Apply Styling to HTML Elements Programmatically/ Implement HTML5 APIs
- Topic 3: Establish the Scope of Objects and Variables/ Create and Implement Objects and Methods
- Topic 4: Implement Program Flow/ Raise and Handle an Event/ Implement Exception Handling/ Implement Asynchronous Programming
- Topic 5: Access and Secure Data/ Validate User Input by Using HTML5 Elements/ Validate User Input by Using JavaScript
- Topic 6: Consume Data (JSON and XML)/ Serialize, Deserialize, and Transmit Data Style HTML Text Properties/ Style HTML Box Properties/ Structure a CSS File by Using CSS Selectors
- Topic 7: Create a Flexible Content Layout/ Create an Animated and Adaptive UI/ Find Elements by Using CSS Selectors and JQuery
Free Microsoft 70-480 Exam Actual Questions
Note: Premium Questions for 70-480 were last updated On 01-01-1970 (see below)
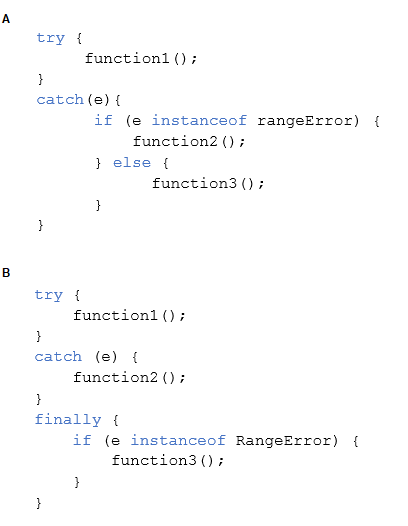
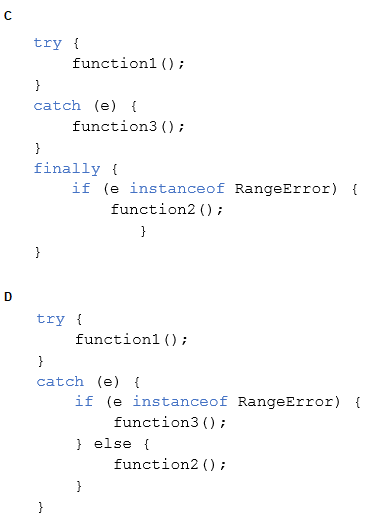
You are creating a page that uses JavaScript code.
You need to ensure that if a function named function1 throws a RangeError error, a function named function2 executes. For any other type of error, a function name function3 must execute.
Which JavaScript code should you use?


You need to test the value of the following variable in JavaScript.
var length = "75";
A block of code must execute if the length equals 75 regardless of the data type.
You need to use the statement that meets this requirement.
Which lines of code should you use? (Each correct answer presents a complete solution. Choose two.)
When comparison is made using double-equals operator (==), it will check the values of variable and convert them to a common type and returns true if both are equals. So comparing number with string having the same value will return true.
Examples:
examples:
1
console.log(23 == "23"); // true
2
console.log(1 == true); // true
Incorrect:
not ===: This is ''strict'' or ''identical'' equality.
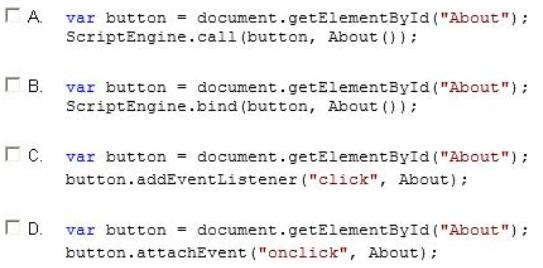
You are creating a JavaScript function that displays the name of a web application.
You declare the following button element.
When a user clicks the button, a JavaScript function named About must be called.
You need to create an event handler that calls the About function when the button is clicked.
Which two code segments can you use? (Each correct answer presents a complete solution. Choose two.)

C: addEventListener
The addEventListener() method attaches an event handler to the specified element.
In context of a worker, both self and this refer to the global scope. The worker can either add an event listener for the message event, or it can define the onmessage handler to listen for any messages sent by the parent thread.
D: attachEvent method
Registers an event handler function (event listener) for the specified event on the current object.
You are developing a web page by using HTML5 and C5S3. The page includes a
When the page is rendered, the contents of the

The page must be rendered so that the

You need to ensure that the page is rendered to meet the requirement.
Which line of code should you use?
* display: value;
value: inline
Default value. Displays an element as an inline element (like )
* Example
Display
elements as inline elements:
p.inline {
display: inline;
}
You are developing an HTML5 page that has an element with an ID of logo. The page includes the following HTML.
Logo:
You need to move the logo element lower on the page by five pixels.
Which lines of code should you use? (Each correct answer presents part of the solution. Choose two.)
* style.position = "relative";
The element is positioned relative to its normal position, so "left:20" adds 20 pixels to the element's LEFT position.
* For relatively positioned elements, the top property sets the top edge of an element to a unit above/below its normal position.
Example: Example
Set the top edge of the image to 5px below the top edge of its normal position:
img {
position: relative;
top: 5px;
}
- Select Question Types you want
- Set your Desired Pass Percentage
- Allocate Time (Hours : Minutes)
- Create Multiple Practice tests with Limited Questions
- Customer Support
Currently there are no comments in this discussion, be the first to comment!