Deal of The Day! Hurry Up, Grab the Special Discount - Save 25% - Ends In 00:00:00 Coupon code: SAVE25
Microsoft Exam 70-486 Topic 7 Question 3 Discussion
Actual exam question for
Microsoft's
70-486 exam
Question #: 3
Topic #: 7
[All 70-486 Questions]
Topic #: 7
You are developing an ASP.NET MVC web application for viewing a list of contacts. The application is designed for devices that support changes in orientation, such as tablets and smartphones. The application displays a grid of contact tiles in portrait mode.
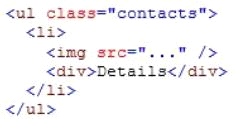
When the orientation changes to landscape, each tile in the grid expands to include each contact's details. The HTML that creates the tiled interface resembles the following markup.

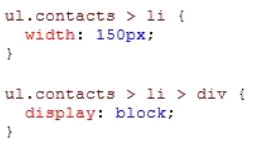
The CSS used to style the tiles in landscape mode is as follows.

If this CSS is omitted, the existing CSS displays the tiles in portrait mode.
You need to update the landscape-mode CSS to apply only to screens with a width greater than or equal to 500 pixels.
Which code segment should you use?
Suggested Answer:
B
Currently there are no comments in this discussion, be the first to comment!